How Content-Visibility CSS Property Can Boost Rendering Performance?
Posted On : August 7th, 2020 By : Durga Prasad Kundu To : Web DevelopmentWhen we think of Google Ranking Factors, Page Speed of web pages can’t be ignored. Google has already integrated page speed as a ranking factor in its algorithm. Hence, it’s the requirement of every webmaster to achieve a good page speed score for their website.
So, to help webmasters in improving page speed performance, Google has yesterday launched one of the most impactful new CSS properties called content-visibility.
This property allows automatic or script management of content visibility. The main intent behind this property is to enable the user agent to skip an element’s rendering work, including layout and painting, until it is needed. As the rendering is skipped, this CSS property makes the initial user load faster and allows faster interaction with onscreen content.
This content-visibility css property is now only supported in Chromium 85.
Content Visibility Values
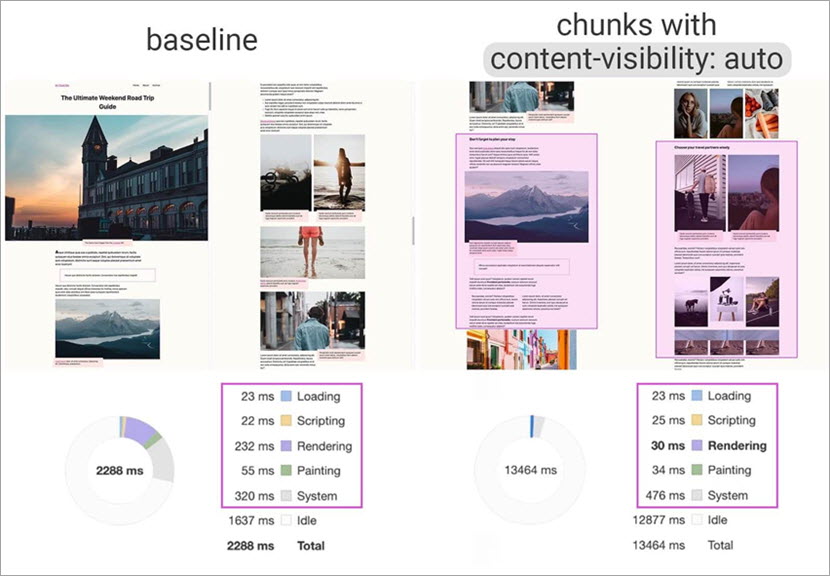
This new content-visibility CSS property boosts our rendering performance by improving the initial load time by skipping the rendering of offscreen content and to achieve this the CSS property has 3 values.
1. Visible (content-visibility: visible)
It has no effect and the element contents are laid out & rendered as it is.
2. Hidden (content-visibility: hidden)
When Hidden value is used, the element skips its contents and the skipped content is not accessible to user-agent features, such as find-in-page, tab-order navigation, etc., nor selectable or focusable. This is similar to display: none property. This value is best used when we want to keep the content unrendered regardless of whether or not it is on-screen and some of its great use cases are when implementing advanced virtual scrollers, and measuring layout.
3. Auto (content-visibility: auto)
When content-visibility is set to auto, the element enables the layout containment, style containment, and paint containment. Here, if the element is not relevant to the user, it skips its contents. Unlike the hidden value, here, the skipped content is available as normal to user-agent features such as find-in-page, tab order navigation, etc., and is focusable and selectable as normal.
This content-visibility property is a great feature and makes it easy for web developers & user agents to reduce the performance burden of off-screen content.
Resource:
https://web.dev/content-visibility/
- How Content-Visibility CSS Property Can Boost Rendering Performance? - August 7, 2020
- Key Takeaways From SEMrush Conference on YouTube SEO - December 18, 2019
- This Is Why You Shouldn’t Use a White PNG Logo - February 13, 2018